こんにちは。
今回はイラストレーターの線幅ツールについて書きたいと思います。
実はあまり使ったことがないツールです。
オブジェクトの線幅を部分的に変更できるそうです。
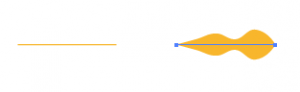
たとえば、下記の左端の曲線のオブジェクトを選択した状態で
ツールパネルの線幅ツール![]() を選択します。
を選択します。
すると、線幅ポイントとハンドル(白い丸)が表示されるのでハンドルをドラッグすると、真ん中のように幅を変更できます。
また、Altキーを押しながら、ハンドルを操作すると、線幅を変更可能です。
画像をコピペし色を変更して重ねると右側の図のようにも表現できます。

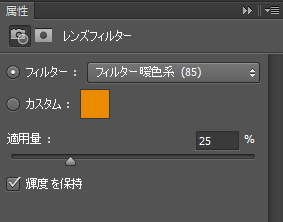
ちなみに、線幅を変更するには、下記の線パネルからも指定できます。
線パネルでは、線幅プロファイルを使用することが可能になっていて線幅プロファイルを選択することで線のカタチを部分的に変更することができます。
線幅プロファイルは、線幅のフォーマットのようなもので、色々な形が(デフォルトで6つほど)用意されています。

それから、線幅プロファイルは自分で作成し、追加することが可能です。
下記の画像の左端の単純な線を選択し、線幅プロファイルを選択します。
すると、右のような形になりました。